Using the Next.js Vercel Example
Introduction
This doc will guide you through setting up our pre-configured self-hosted example repository. This implementation uses:
- Vercel KV for the database adapter
- NextAuth for its auth provider
Deploy The Starter Template
You can deploy the self-hosted starter using our preconfigured Vercel template:
This will:
- Create a copy of the self-hosted starter repository in your GitHub account
- Create a new Vercel project with the starter code
- Create a new Vercel KV store for the project
Setup Vercel KV Store
In the initial Vercel project setup, you will be prompted to set up the Vercel KV store. Use the default KV_ environment variables prefix.
Setup Environment Variables
You will be prompted to enter values for the following environment variables:
GITHUB_PERSONAL_ACCESS_TOKEN
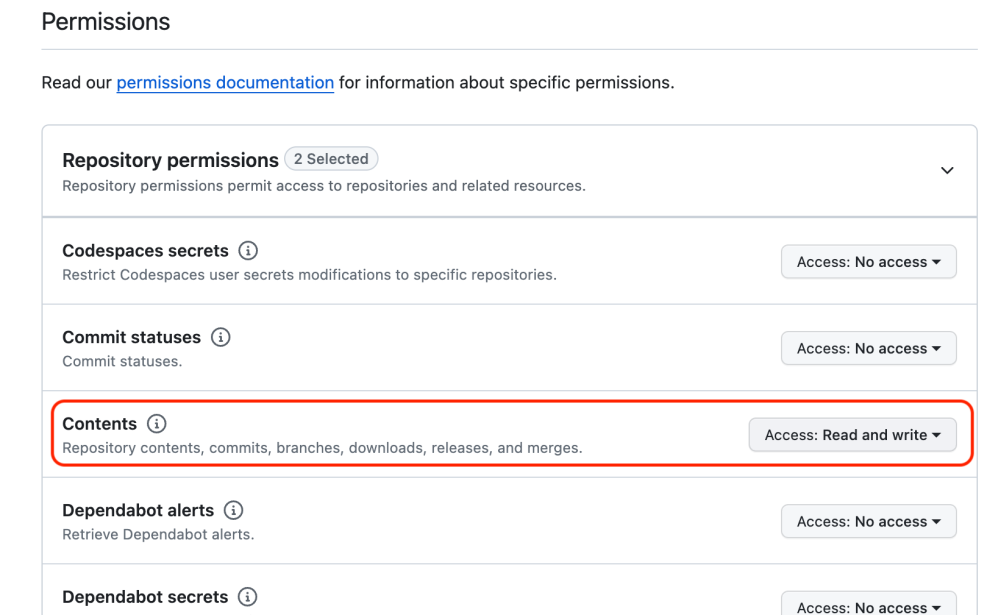
A GitHub personal access token can be generated in your GitHub developer settings. Make sure to assign it repo access to the new repository with Read/Write access to Contents.
You may want to change the expiry date to longer than 30 days (max is 1 year).

NEXTAUTH_SECRET
Random string used by NextAuth.js for JWT encryption.
Can be generated with the following command:
openssl rand -hex 16
Test Deployment
At this point you should be able to see your deployed starter site. If you add /admin to the URL, you should be prompted to login. You can login with the default username of tinauser and password of tinarocks. Once logged in you will be prompted to change your password.

Adding Additional Users
Check out the User management docs for information on how to add additional users.
Note: when you're testing TinaCMS locally, you don't need to be logged in to access the CMS."
Local Development
Clone the Repository
(Replace the URL with your newly forked repo)
git clone <YourGitUrl>
Install the project's dependencies:
yarn install
Configure the Development Environment
Setup the .env file:
cp .env.example .env
Use the same environment variables locally that you setup with the Vercel project earlier. You will also need to add some environment variables that are applied automatically in Vercel for your Vercel KV Store
# Github credentials for onPut and onDeleteGITHUB_PERSONAL_ACCESS_TOKEN=# Required when building locallyGITHUB_OWNER=GITHUB_REPO=GITHUB_BRANCH=# Used by NextAuth.js to encrypt JWTNEXTAUTH_SECRET=changeme# Used by Vercel KV (Can be found in the vercel dashboard)KV_REST_API_URL=KV_REST_API_TOKEN=
Run the Project Locally
yarn dev
You will be able to view your starter on http://localhost:3000. To edit content with TinaCMS go to http://localhost:3000/admin
Last Edited: July 7, 2023